XCode Instructions
|
|
Important Update - Harmony App Protect End of Support
Check Point’s Harmony App Protect will be end of support soon. For more information on key actions and timelines, see Harmony App Protect End-of-Life - Check Point CheckMates. |
Check Point supports the Harmony App Protect integration through CocoaPods.
To integrate through CocoaPods:
-
Add these lines to your Podfile:
Copyplatform :ios, '11.0'
inhibit_all_warnings!
use_frameworks!
target :<YOUR_TARGET_NAME> do
pod ‘sandblast_app_protect'
post_install do |installer|
installer.pods_project.targets.each do |target|
if ['SwiftKeychainWrapper', 'AWSS3', 'AWSCore', 'RNCryptor', 'Alamofire', 'SSZipArchive'].include? target.name
target.build_configurations.each do |config|
config.build_settings['BUILD_LIBRARY_FOR_DISTRIBUTION'] = 'YES'
end
end
end
end
end
-
Run the
pod installcommand. You can now use the Harmony App Protect in your project. -
To integrate the Harmony App Protect framework into your XCode project, link the SBM.framework package to it.
Using Xcode 10
To link Harmony App Protect.framework:
-
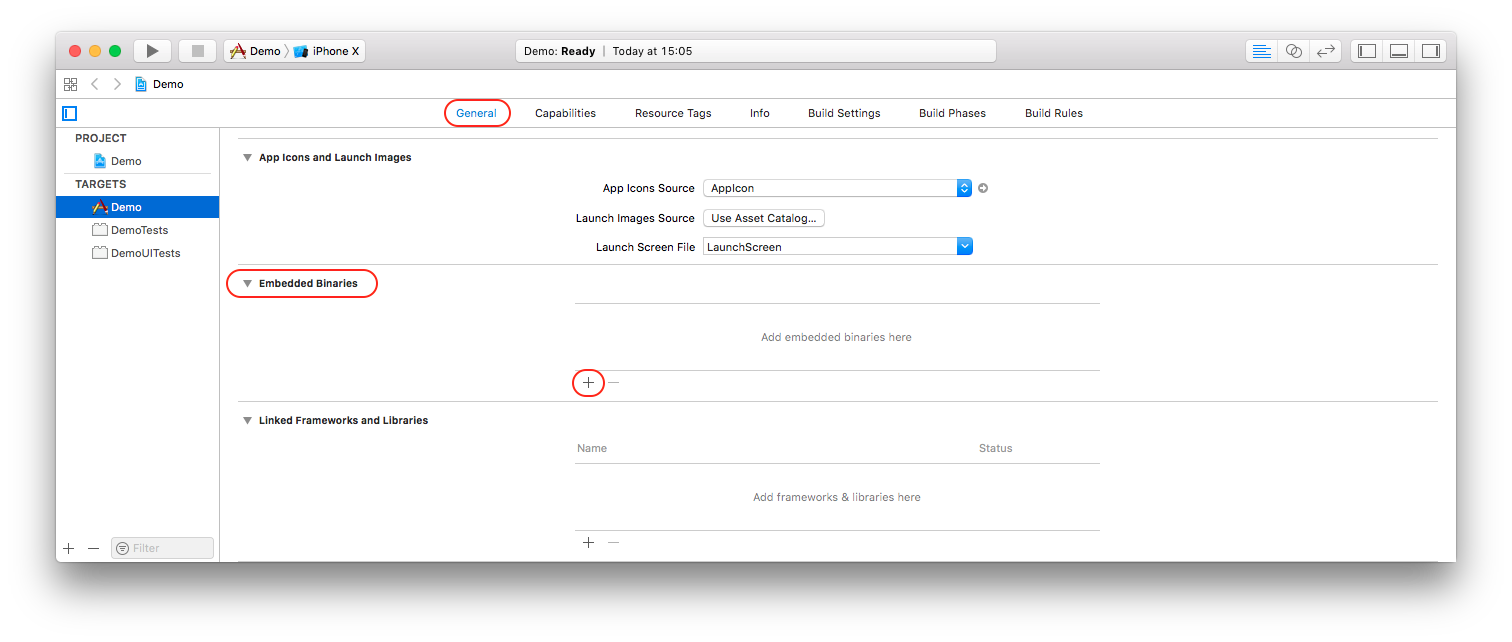
Select your project file and make sure to select your target.
-
Select General > Embedded Binaries and click +.

A new window opens and shows the available frameworks and libraries.
-
At the bottom, click Add Other....
- Select the SBM.framework package and click Open.
-
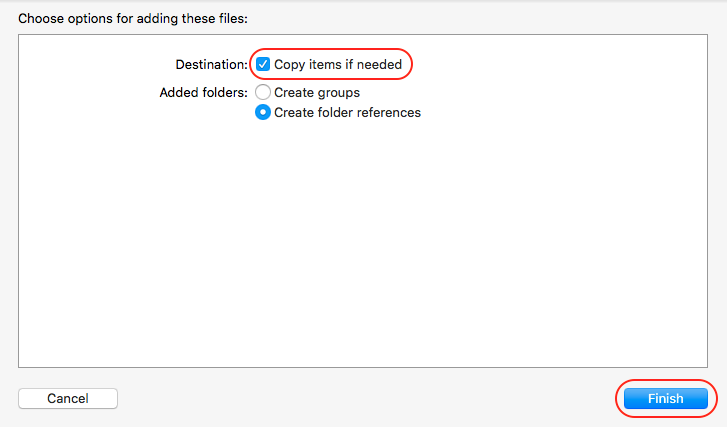
Select the Copy items if needed checkbox and click Finish.

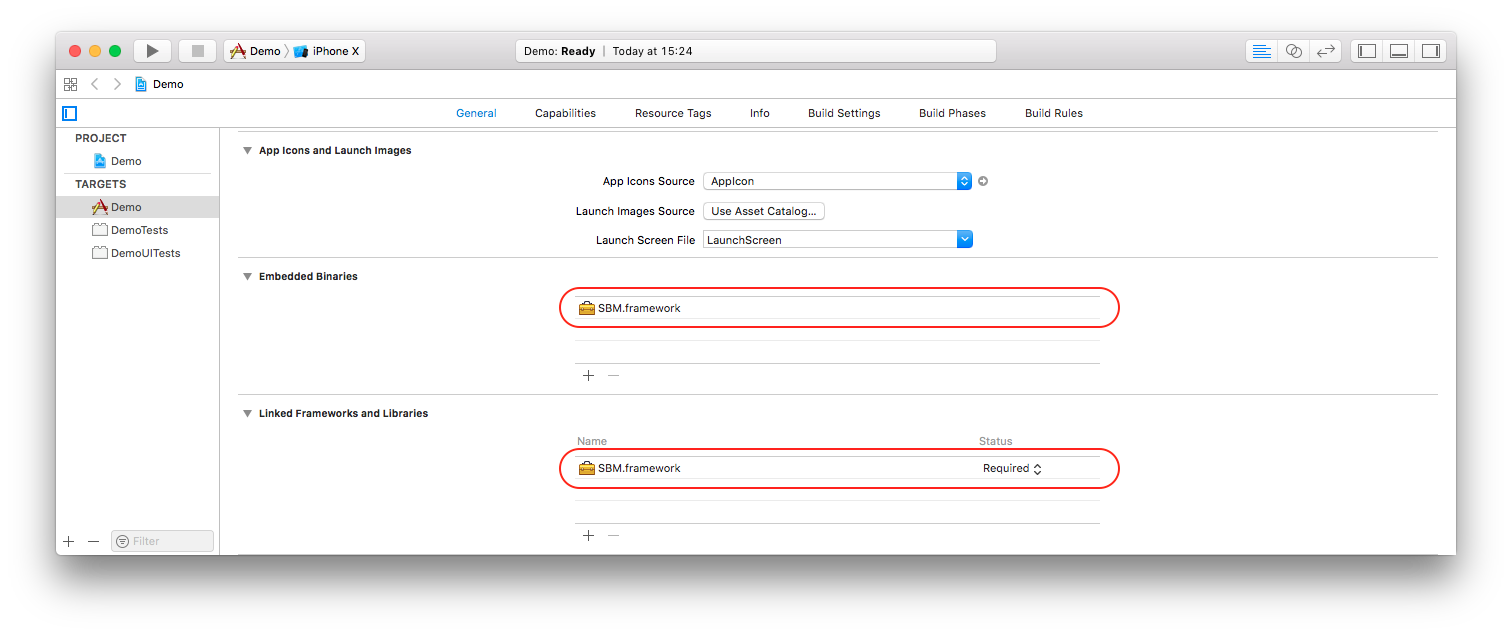
- The SBM.framework package now appears in the Embedded Binaries and Linked Frameworks and Libraries.

- If your app uses React Native, select Build Settings and scroll to User-Defined. Add new key
SWIFT_VERSIONwith value 5.0.
Using Xcode 11
To link the SBM.framework:
-
Move the SBM.framework file into the same folder as your Xcode project.
-
Select your project file and make sure to select your target.
-
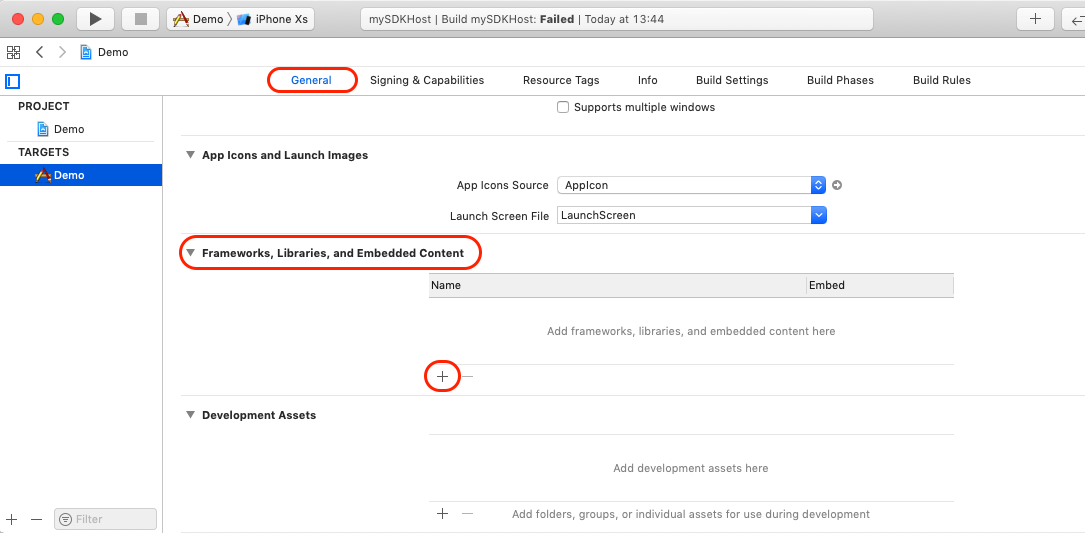
Select General > Frameworks, Libraries, and Embedded Content and click +.

A new window opens and shows the available frameworks and libraries.
-
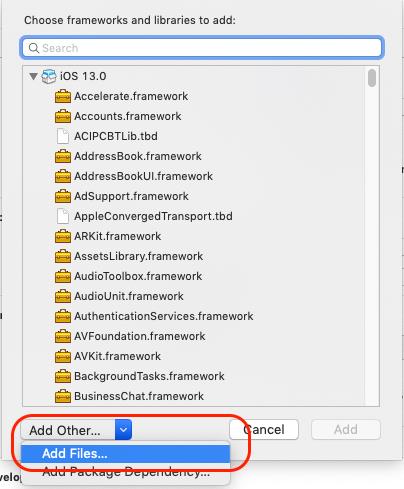
Click Add Other… > Add Files....

-
Select the SBM.framework package and click Open.
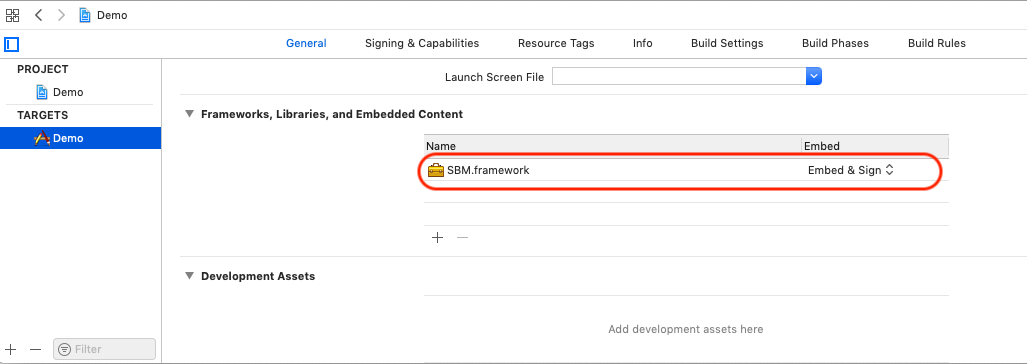
The SBM.framework package appears in the Frameworks, Libraries, and Embedded Content section.

-
If your app uses React Native, select Build Settings and scroll to User-Defined.
Add new keySWIFT_VERSIONwith value5.0.If not, continue with step 8.

- Add support for CocoaPods in your project (see https://cocoapods.org).
-
Add this code to your Podfile:
Copyplatform :ios, '11.0'
inhibit_all_warnings!
use_frameworks!
def sbm_pods
pod ‘AWSS3', ‘2.10.0'
pod ‘Alamofire', ‘4.9.1'
pod ‘SwiftKeychainWrapper', ‘3.4.0'
pod ‘SSZipArchive', ‘2.2.2'
pod ‘RNCryptor', ‘5.1.0'
end
target :<YOUR_TARGET_NAME> do
sbm_pods
end
-
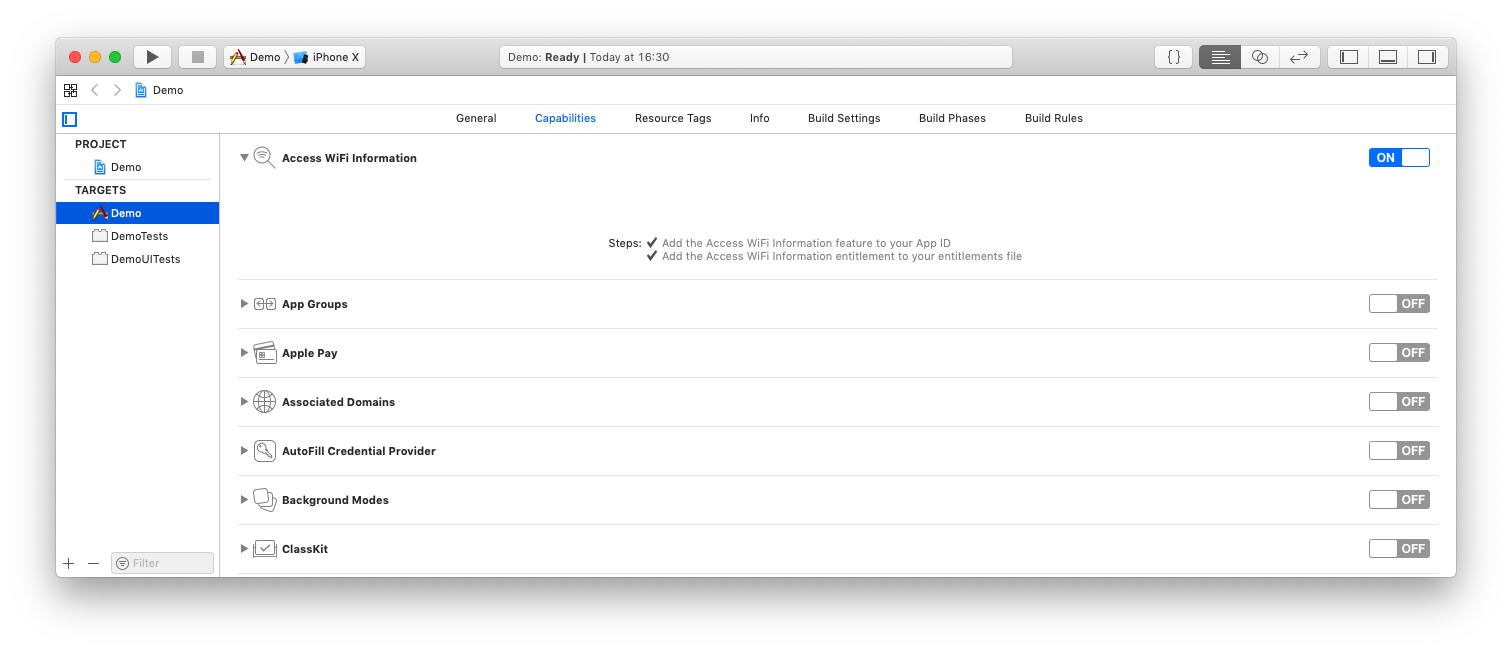
Add the Access WiFi Information capability to receive WiFi network SSID
 Service Set Identifier. The technical term for a wireless network name that you see when you connect your device to your wireless home network. during a MiTM attack.
Service Set Identifier. The technical term for a wireless network name that you see when you connect your device to your wireless home network. during a MiTM attack.
React Native Support
To integrate the Harmony App Protect to an existing React Native app:
-
Run this command from the project’s folder:
Copynpm install https://us-artifactory.locsec.net/artifactory/sbm-sdk-ios/com.checkpoint/sbm-rn-sdk/latest.tgzThe
npmcommand creates Podfile in the iOS folder (if it does not exist). If the project already uses CocoaPods, you must edit it. -
The Harmony App Protect requires frameworks. Make sure the iOS Podfile has the option
use_frameworks!under the project’s target. You may need to disable "use_flipper()" as it does not support frameworks. -
iOS uses CocoaPods to install the Harmony App Protect. Make sure you have CocoaPods installed, or install it using
sudo gem install cocoapodsorbrew install cocoapodson M1 Macs. -
Install the Harmony App Protect and all its dependencies. Run this command from the command line:
$ pod installNote - iOS requires additional configuration similar to when it uses the basic SDK. For more information, see Enabling HTTP Requests.
Enabling HTTP Requests
Network detection detects any network attacks. To run network detection, the Harmony App Protect must perform a HTTP call which by default is not enabled for apps. The hosting app must add an exception to enable HTTP access to the Harmony App Protectdetection site.
<key>NSAppTransportSecurity</key>
<dict>
<key>NSExceptionDomains</key>
<dict>
<key>bosko.locsec.net</key>
<dict>
<key>NSIncludesSubdomains</key>
<true/>
<key>NSExceptionAllowsInsecureHTTPLoads</key>
<true/>
<key>NSExceptionRequiresForwardSecrecy</key>
<true/>
<key>NSExceptionMinimumTLSVersion</key>
<string>TLSv1.2</string>
<key>NSThirdPartyExceptionAllowsInsecureHTTPLoads</key>
<false/>
<key>NSThirdPartyExceptionRequiresForwardSecrecy</key>
<true/>
<key>NSThirdPartyExceptionMinimumTLSVersion</key>
<string>TLSv1.2</string>
<key>NSRequiresCertificateTransparency</key>
<false/>
</dict>
</dict>
</dict>|
|
Flutter and Ionic Support
No changes are required.